-
Par Fabule le 15 August 2016 à 16:35

Trucs à savoir:
- Il faut accompagner l'apparition du cadre quand vous voulez faire apparaître l'un des onglets
- Le contenu d'un onglet ne reste pas affiché lorsque votre souris ne le survole plus!
- Ne mettez pas de trics trop longs pour les titres d'onglets
- Si vous avez des problèmes affichages avec le survol des cadres, vous pouvez jouer avec les marges ("margin") dans le CSS, si vous avez des problèmes avec le code, envoyez moi un MP ou postez un commentaire!
- Vous pouvez mettre des images dans les cadres (mais il faut qu'elles aient moins de 490px de largeur)
- Et vous pouvez aussi mettre mon crédit quelque part sur votre blog si vous utilisez le code!
Ce que vous pouvez changer:
- La hauteur des cadres
- Les couleurs des titres d'onglets
Evitez de changer les largeurs (titre comme cadre), si vous ne vous y connaissez pas trop bien ou que vous n'êtes pas à l'aise en codage.
Pour voir le code en live, c'est ici!
CODE HTML:
<p style="text-align: center;"> </p>
<table style="margin-left: auto; margin-right: auto;">
<tbody>
<tr>
<td>
<table>
<tbody>
<tr>
<td>
<div class="menuonglet">
<p style="text-align: justify;">Quelque part aux Etats-Unis, quelque part où le désert et la verdure se mélangent. Où l'amour et la haine cohabitent. Où la joie et la tristesse se frappent. Où l'espoir et le désespoir se croisent. Il y a Cantervalley. Une ville normale où les âmes écorchées semblent se retrouver, errant à la recherche de quelque chose qu'elles ne peuvent atteindre.</p>
<p style="text-align: justify;">Quoiqu'ils fassent, ils y arrivent toujours, à Cantervalley. Dans la plus simple des manières ou de la plus biscornues des façons. Après avoir tout laissé tomber pour partir à l'inconnu sur une route ou après avoir trouvé une carte dans un sac abandonné au bord d'une route avec un bouquin dont le poème parlait d'une fille perdue au milieu de l'endroit qu'il manque sur la carte.</p>
<p style="text-align: justify;">Entre tarés, simples fonctionnaires, fugueurs et perdus, Cantervalley est comme le refuge est esprits éplorés, l'endroit où l'on est sûrs que l'herbe est plus verte, où l'on est sûre que c'est meilleur qu'ailleurs. Mais est-ce vrai? Est-ce vraiment le cas? Est-ce qu'on peut vraiment y trouver le bonheur?</p>
<p><br /><br /></p>
</div>
<div style="background-color: #a3dd3f; min-width: 100px; min-height: 10px; font-family: arial; text-transform: uppercase; letter-spacing: 1px; padding: 5px; margin: 5px; color: white; text-align: center;">contexte</div>
</td>
<td>
<div class="menuonglet2">
<p><span style="font-family: terminal,monaco;">24.07 </span>nouveau thème + évent: bal masqué + nouvelle partie du contexte.<br /> <span style="font-family: terminal,monaco;"><br />21.06 </span>évent: fête de la musique. (fini)<br /> <span style="font-family: terminal,monaco;"><br />24.01</span> nouveau thème. <br /> <br /><span style="font-family: terminal,monaco;">24.01</span> ouverture du blog.<br /><br /></p>
</div>
<div style="background-color: #d07b40; min-width: 100px; min-height: 10px; font-family: arial; text-transform: uppercase; letter-spacing: 1px; padding: 5px; margin: 5px; color: white; text-align: center;">trucs à savoir</div>
</td>
<td>
<div class="menuonglet3">
<p><strong>REPERTOIRE</strong> — <a href="http://rpg-project.eklablog.fr/">rpg répertorié ici!</a></p>
<p><br /><br /></p>
</div>
<div style="min-width: 100px; min-height: 10px; font-family: arial; text-transform: uppercase; letter-spacing: 1px; padding: 5px; margin: 5px; background-color: #89b2dc; color: white; text-align: center;">partenaires</div>
</td>
<td>
<div class="menuonglet4">
<p><strong>DESIGN:</strong> by machin<br /><strong>CODAGE:</strong> by machin<br /> <br />Le blog, son contenu et son contexte appartiennent à <strong>pseudo</strong>, <strong>pseudo</strong> et <strong>pseudo</strong>. Toute copie totale ou partielle est interdite.<br /><br /></p>
</div>
<div style="min-width: 100px; min-height: 10px; font-family: arial; text-transform: uppercase; letter-spacing: 1px; padding: 5px; margin: 5px; background-color: #cc6a6d; color: white; text-align: center;">crédits</div>
</td>
</tr>
</tbody>
</table>
<table>
<tbody>
<tr>
<td>
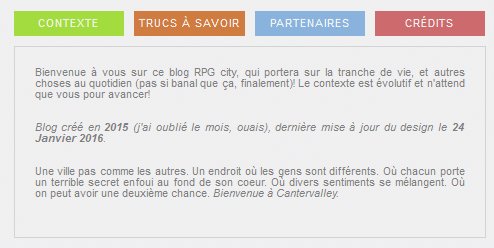
<div style="width: 430px; height: 150px; font-family: arial; line-height: 11px; border: 1px solid lightgrey; padding: 20px; margin: 5px; background-color: #f2f2f2; color: grey; text-align: justify; overflow: auto;">Bienvenue à vous sur ce blog RPG city, qui portera sur la tranche de vie, et autres choses au quotidien (pas si banal que ça, finalement)! Le contexte est évolutif et n'attend que vous pour avancer! <br /> <br /> <br /><em>Blog créé en <strong>2015</strong> (j'ai oublié le mois, ouais), dernière mise à jour du design le <strong>24 Janvier 2016</strong>.</em><br /> <br /> <br />Une ville pas comme les autres. Un endroit où les gens sont différents. Où chacun porte un terrible secret enfoui au fond de son coeur. Où divers sentiments se mélangent. Où on peut avoir une deuxième chance. <em>Bienvenue à Cantervalley.</em></div>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
<p> </p>CODE CSS:
/*menu à onglets*/
.menuonglet {
border: 1px solid lightgrey; /*couleur et largeur de la bordure*/
margin: 5px;
font-family: Arial;
font-size: 8pt;
overflow-y: auto;
padding: 10px;
background-color: #F1F1F1; /*Couleur de fond*/
height: 4px;
opacity: 0; /*pour qu'on ne le voit pas, tant que ce n'est pas survolé*/
position: absolute;
width: 89px;
transition: all 0.6s ease; /*temps d'apparition au survol*/
}
.menuonglet:hover {
margin-top: 41px;
height: 170px; /*hauteur de ton cadre*/
opacity: 1;
width: 450px; /*largeur de ton cadre*/
}
.menuonglet2 {
border: 1px solid lightgrey; /*couleur et largeur de la bordure*/
margin: 5px;
font-family: Arial;
font-size: 8pt;
overflow-y: auto;
padding: 10px;
background-color: #F1F1F1; /*Couleur de fond*/
height: 4px;
opacity: 0; /*pour qu'on ne le voit pas, tant que ce n'est pas survolé*/
position: absolute;
width: 89px;
transition: all 0.6s ease; /*temps d'apparition au survol*/
}
.menuonglet2:hover {
margin-top: 41px;
margin-left: -115px;
height: 170px; /*hauteur de ton cadre*/
opacity: 1;
width: 450px; /*largeur de ton cadre*/
}
.menuonglet3 {
border: 1px solid lightgrey; /*couleur et largeur de la bordure*/
margin: 5px;
font-family: Arial;
font-size: 8pt;
overflow-y: auto;
padding: 10px;
background-color: #F1F1F1; /*Couleur de fond*/
height: 4px;
opacity: 0; /*pour qu'on ne le voit pas, tant que ce n'est pas survolé*/
position: absolute;
width: 89px;
transition: all 0.6s ease; /*temps d'apparition au survol*/
}
.menuonglet3:hover {
margin-top: 41px;
margin-left: -236px;
height: 170px; /*hauteur de ton cadre*/
opacity: 1;
width: 450px; /*largeur de ton cadre*/
}
.menuonglet4 {
border: 1px solid lightgrey; /*couleur et largeur de la bordure*/
margin: 5px;
overflow-y: auto;
font-family: Arial;
font-size: 8pt;
padding: 10px;
background-color: #F1F1F1; /*Couleur de fond*/
height: 4px;
opacity: 0; /*pour qu'on ne le voit pas, tant que ce n'est pas survolé*/
position: absolute;
width: 89px;
transition: all 0.6s ease; /*temps d'apparition au survol*/
}
.menuonglet4:hover {
margin-top: 41px;
margin-left: -356px;
height: 170px; /*hauteur de ton cadre*/
opacity: 1;
width: 450px; /*largeur de ton cadre*/
}Voilàà, j'espère que ça vous plaît!
(puis en ce moment, je suis en train de voir si je peux faire en sorte que le cadre reste hors survol) 32 comments
32 comments Follow this section's article RSS flux
Follow this section's article RSS flux Follow this section's comments RSS flux
Follow this section's comments RSS flux
Oh, we to do have heart! Don't be mad...