-
MusicArena UI
Création de l'UI de MusicArena
Parce que mon principal travail a été de créer l'UI du jeu sur lequel on aura tous beaucoup bossé cette année, je vais vous montrer un peu à quoi ressemble le jeu! Je sais pas si certains l'ont téléchargé pour essayer, puis de toute façon je crois que les serveurs ne sont pas ouverts aux jeux en ce moment, du coup, voici la gueule des menus! (Le jeu en lui-même, on peut le voir dans le trailer!)Travail de recherche d'ambiance pour cerner l'ambiance esthétique du jeu. Au départ on voulait partir sur une identité graphique qui ressemblait à celle de Persona (www) (www) (www). Si vous êtes curieux, voici l'une des premières moodboard, y en a eu une par ma pote qui travaillait dessus avec moi, mais je l'ai pas sous la main là, mais c'était plus un montage du genre collec weheartit pour capter le thème (y avait du disco, du rock, des dégradés, du lowpoly, ..)
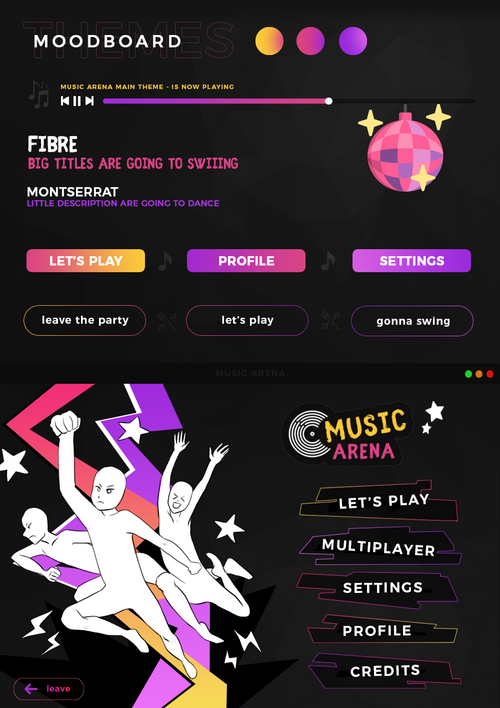
Vous pouvez voir qu'on est parti sur quelque chose qui fait un peu disco dans les couleurs, les dégradés qui sont une esthétique revenue à la mode qui a un côté un retro, on a choisi des boutons asymétriques (on a testé des fonds arrondis, des fonds en dégradés, .. mais c'est la version que vous voyez qui a été choisie!) Le logo était supposément temporaire, mais on l'a gardé quand même! Les petits bonhommes blancs c'était aussi temporaires, le temps d'avoir une image mieux à mettre. On a finalement changé avec les ombres de personnages que vous pouvez retrouver sur la couverture de la page facebook, ou sur le site web.Les menus
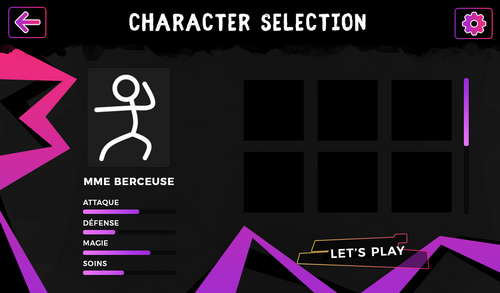
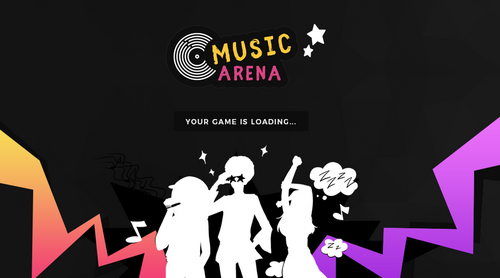
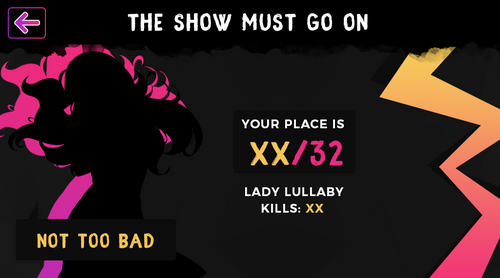
La seule différence c'est que y a plus de petits bonhommes sur la version en jeu. Ca aurait été trop chargé sinon!On a finalement mis le nombre de joueur dans le sens croissant, et mis les plus petits boutons en haut, du coup, c'est plus intuitif je trouve.Seuls les stats ont changé, elles sont là à titre décoratif et qualifie plus le genre de musique du personnage que de vrais stats du coup, genre BPM, groovy, etc..)Afin de faciliter la création de salon + rejoindre une partie, il a été pensé que ce serait plus simple de fonctionner par ID. Créer une partie amène à créer une partie avec un ID précis, les gens qui veulent rejoindre ont juste à rentrer l'ID fourni par le créateur, du coup. Et le solo matchmaking cherche une partie au pif pour te mettre dedans. L'implémentation de base fonctionne avec des ID du coup c'était plus envisageable de pouvoir jouer avec ses potes comme ça. Cependant, seul le mode solo matchmaking est fonctionnel. Ce menu existe, mais n'apparaît du coup pas dans le jeu, puisqu'il n'y a pas de réel choix.Ce à quoi les menus après avoir choisi de créer/rejoindre une partie aurait dû ressembler (ils y ressemblent, mais ne sont pas non plus accessibles dans le jeu). Le créateur a le pouvoir de lancer sa partie quand il le souhaite, s'il n'y a pas assez de gens, le solo matchmaking en rajoute. Ceux qui ont rejoint, en revanche, attendent. L'idée aurait éventuellement d'avoir un petit message changeant en dessous, pour aider à faire passer le temps!Le loading screen, parce que le jeu prend du temps à charger, et on voulait éviter que les joueurs puissent voir la map et les personnages en T-pose en train de charger. Dès que tous les objets sont bien en place, un signal est lancé, et cette page est alors cachée au joueurs!Une page assez galère, parce qu'il fallait que l'affichage des stats du jeu soit responsive (et il ne l'était pas, alors j'ai dû bidouillé), et d'ailleurs pour ça que la petite bulle avec un commentaire "not too bad" n'apparaît pas dans la version en jeu. Le fond change en fonction du personnage joué!Supposément la page de profil, seulement accessible par soi-même, qui garde un historique des partie (aussi visible sur le site web, on en conserve 15), qui affiche le personnage le plus joué selon les dernières partie du coup, et sur le menu d'à côté, l'accès au trophées gagnés. On a pas implémenté de trophée du coup la page sert à rien, la page concernant les trophées sur le site web l'est aussi.♫♪♬ ♪♫
Et voilà, je termine cet article sur ces petites notes! J'espère que c'est assez clair, c'est pas évident d'expliquer les choses quand on a le nez dedans! En tout cas, ce fut un réel plaisir de créer l'interface du jeu! On a eu 18.9/20 au final et un des examinateur a dit qu'il avait beaucoup aimé les petites touches d'humour qu'on avait glissé sur le site web! Ca s'est soldé sur un bilan très positif et fait clairement plaisir! ♥
-
Comments
je suis carrément impressionnée par ton talent... Apprends mouaaaaaa TTuTT
n'empêche, c'est très beau, et super pro. Un grand bravo à toi ! (PS: c'est Chrona)
 Suivre le flux RSS des commentaires
Suivre le flux RSS des commentaires
 Add comment
Add comment
Oh, we to do have heart! Don't be mad...
























Tout est vraiment super beau ! J'aime beaucoup les boutons ♥ Et félicitations pour votre note, vous le méritez, vous avez fait un travail monstre !
Merci beaucoup!! C'est une de mes fiertés héhé, je suis contente qu'ils plaisent! ♥ jredshf merci, c'est gentil! :D