-
Commande de ❋Chacha❋
Et voilà Chacha'! ;3
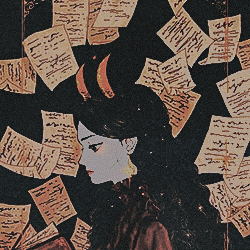
Voici l'header!
Le code pour:
#header {
height: 400px;
background:transparent url(http://ekladata.com/9-FscjgBjgAlteecNStXMb43E94.png) center top no-repeat;
}Font des titres de menu:

Couleur du fond des menus: #f1e3e9
Fond des titres des articles:

Couleur de fond des articles: #f1e3e9
Fond de la fenêtre:

Fond de la page: white
Et si ça t'intéresse...
Couleur du texte: #813f58
Couleur des lien: #b0627b
Couleur des liens survolés: #d49ab2
Et voilà ce que ça donne..~ ;D
J'espère que ça te plaît! >w<
-
Comments
Réessaye le code:
#header {
height: 400px;
background:transparent url(http://ekladata.com/9-FscjgBjgAlteecNStXMb43E94.png) center top no-repeat;
}Car de mon côté, ça marche. :3
 Suivre le flux RSS des commentaires
Suivre le flux RSS des commentaires
 Add comment
Add comment
Oh, we to do have heart! Don't be mad...
















Merci beaucoup! *q* C'est super beau! ♥